By trade, I was a carpenter’s assistant. I used to make tables, chairs, cabinets, and wood floors. I am sorry, let me rephrase that: I was told to do small components that would be added to the final product of someone else’s design: I used to do the sanding, staining, polishing, cutting to measure, gluing things together, stapling and nailing things. I do what the head carpenter has no time to do and the kind of work that needed to be done.
Yes, I know, this article is about HTML/CSS and not necessarily about woodwork, but the same idea applies: there is no easy way of mastering things: practice does matter and so does “standing on the shoulders of giants”.

As I started my journey through the extensive “Full Stack Web Development” curriculum at Microverse, I noticed something: I wanted to go fast, finish the program as quickly as I could in order to move on. Now, one thing that makes this curriculum quite unique, is the fact that we are constantly being held accountable for our hours of work through either our coding partners or our stand-up team.
I wanted to go fast, and therefore I would open up the Google Chrome inspector and basically copy and paste the code from the website we were supposed to clone. Why not? It’s there and it’s accessible. I didn’t necessarily copy and paste the code onto my code editor, I mindlessly looked at it and typed... there’s a difference there people! They said type and I typed: but in my head, that still is copy and paste. By having partner accountability, I quickly came to realize that I didn’t quite understand what some lines of code were doing: “Hey Seth, whats that code doing on line 236?” And so I felt a bit embarrassed that I wrote something with my own hands that I didn’t quite understand.
Honestly, it is quite common to see people push hard and push through just to move on. But at what cost? I mean one thing is to be too hung up on reading everything that MDN has to offer (the countless and countless pages of documentation) yet another thing is to mindlessly type things until they semi work.

There has to be some sort of medium, some sort of sweet spot.
Enter cloning with an accountability partner and 3 ways to up your game when starting from zero in web-development:
What do I make?
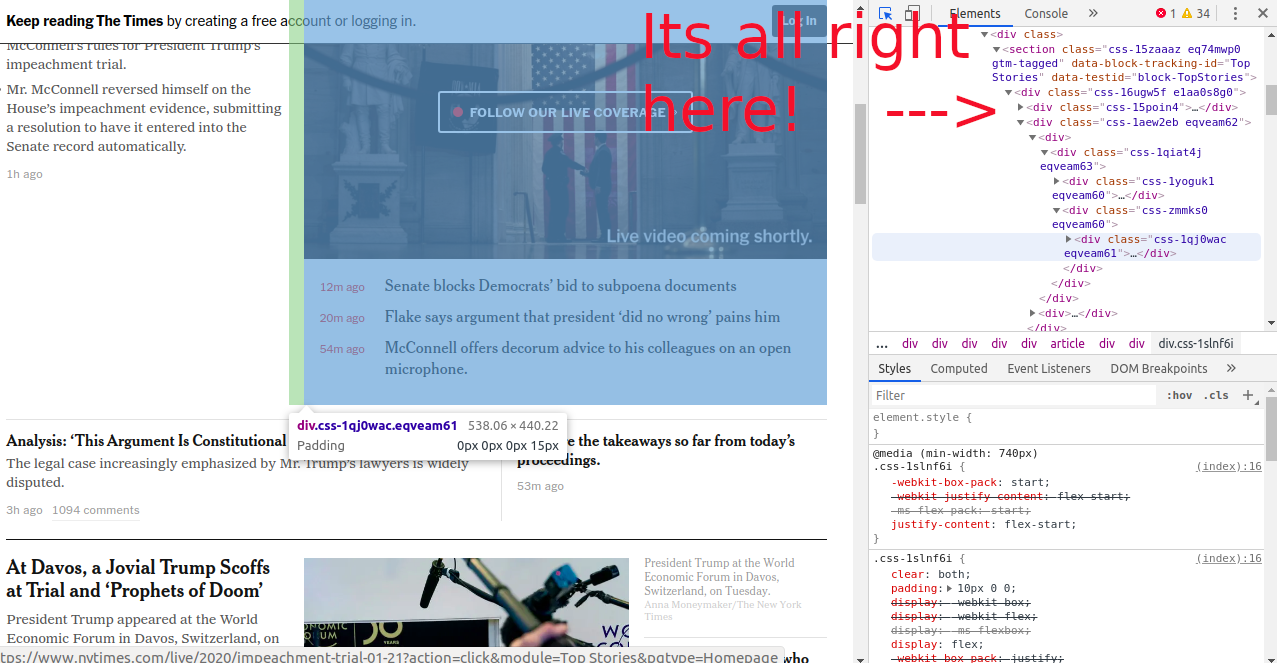
When starting from scratch, it’s easy to try to make something big: the next Facebook, for example, or a New York Times newspaper. But here is where the magic of cloning shines: these websites are already coded for you, the code there at your disposal with the help of a browser inspector. All you have to do is tinker, try to imitate what the websites are doing and if you are stuck, unzip the magic of code and try to understand how they did it.
Don’t copy and paste
In carpentry, it would be literally impossible to take some else’s work and sell it as one’s own; we imitate designs, borrow ideas and approximate results. Coding is a craft and though I am not saying to completely reinvent the wheel to make that super awesome website, I mean take a look at how things are done to try to understand why the developer decided to take that approach and how that works best for that particular type of design. Understanding the macro with the vision of the future goal.
But don’t sweat the big stuff
Countless times I’ve seen colleagues trying to read the whole MDN documentation before starting a new project. That is like reading the Encyclopedia Britannica before writing an essay or an article. MDN is there for reference. At Microverse, we are supposed to clone 8 websites by using pure HTML/CSS and some Bootstrap which gave us all plenty of time to try different ways of doing work. By the end of these 8 projects, I am pretty sure that most of my colleagues feel pretty confident with their HTML/CSS skills: perhaps, most importantly, we all feel we’ve gotten pretty good at reading the documentation to incorporate it into our amazing websites.

If you’d like to get started, here is a link to one of my colleagues suggesting how to get started with cloning.
Honestly, I believe there is a beautiful fine line between spending too much time reading/studying the code and hacking away until something works. I’ve found that through cloning these last 8 websites; on the one hand I got to dive deeper into HTML/CSS understand some of the weirdness that CSS provides; yet on the other hand, I felt like I was progressing, moving forward, kind of good. After all, I have 8 websites to prove it :)